 分享文章
分享文章
Cherry Markdown基于JavaScript的Markdown编辑器
Cherry Markdown是一款基于JavaScript的Markdown编辑器,号称开箱即用,轻量且易于扩展。它既可以在浏览器中运行,也可以在服务器端使用Node.js运行。这意味着你可以在各种环境中自由使用这款编辑器。

以下是它的一些主要功能:
语法功能图片缩放、对齐和引用根据表格内容生成图表调整字体颜色和大小字体背景色、上标和下标插入清单插入音频或视频多种模式滚动同步实时预览纯预览模式无工具栏模式(极简编辑模式)移动预览模式功能特性从富文本复制并粘贴为Markdown文本经典换行和普通换行多光标编辑图片大小编辑导出为图片或PDF浮动工具栏:在新行开始时出现气泡工具栏:在选择文本时出现目前在Github上面收获了3.2K star!
性能特色
部分渲染:仅对需要更新的部分进行渲染,提升性能。部分更新:仅对变化的部分进行更新,避免全局重绘。多模式支持:包括实时预览、纯预览模式、无工具栏模式和移动预览模式,满足不同场景需求。功能丰富:支持从富文本复制并粘贴为Markdown文本,多光标编辑,图片大小调整,导出为图片或PDF等。内置安全钩子:通过过滤白名单和DomPurify进行扫描过滤。快速安装使用
现在,让我们来看看如何快速上手使用Cherry Markdown。首先,我们需要通过npm或yarn安装它:
npm install cherry-markdown --save# 或者使用 yarnyarn add cherry-markdown如果需要启用mermaid绘图和表格转图功能,还需要额外安装mermaid和echarts:
# 安装 mermaidyarn add mermaid@9.4.3# 安装 echartsyarn add echarts@4.6.0安装完成后,我们可以在HTML页面中引入并初始化Cherry Markdown
这样,我们就可以在网页中看到一个功能齐全的Markdown编辑器了!
项目体验展示
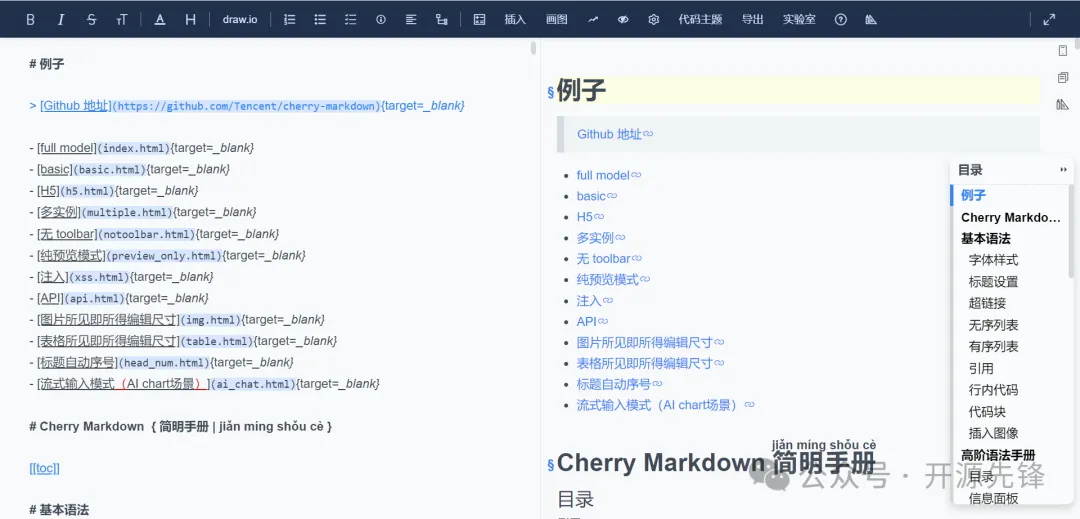
来看看官方提供的一些示例吧,展示了Cherry Markdown在不同场景下的应用。
完整模式
基础模式
移动端预览
无工具栏模式
Cherry Markdown 提供了丰富的功能和灵活的扩展性,使得我们可以根据自己的需求定制编辑器的功能和样式。这里展示一些其特色功能:
图片缩放、对齐与引用字体颜色、字体大小、对齐方式灵活调整复制Html粘贴成MD语法多光标编辑,实现批量修改draw.io画图
局部更新
还有很多...
总的来说,Cherry Markdown作为一款由腾讯推出的开源Markdown编辑器,不仅功能强大、性能优越,而且使用起来非常简单。无论是技术文档编写,还是博客写作,甚至是嵌入到自己的应用中,都是一个不错的选择。
更多细节功能,感兴趣的可以到项目地址查看:
项目地址:https://github.com/Tencent/cherry-markdown

[超站]友情链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 习近平接见新疆各族各界代表 7904162
- 2 桦加沙风眼内部曝光 拍摄部门:震撼 7809335
- 3 飞机狂风中降落 机翼险些砸地 7711866
- 4 援疆的山海深情 跨越千里万里 7618880
- 5 马克龙被美警察拦下 当场打给特朗普 7523324
- 6 台风“桦加沙”影响有多大?解读来了 7424488
- 7 深圳机场飞机被“五花大绑”防台风 7329716
- 8 医院通报“CT报告单现不文明用语” 7235580
- 9 上海再通报多校午餐发臭:涉嫌瞒报 7143949
- 10 盒马最难吃甜品被台风选出来了 7047971


























 谭晓彤
谭晓彤






